Import Selenium Script
Using the Import Selenium Script feature, users can import HTML test cases recorded in Selenium IDE to automatically create RBM monitors, eliminating the need to record them again.

Follow the steps given below to import a test case:
- Click on New Monitor link.
- Select Real Browser Monitoring .
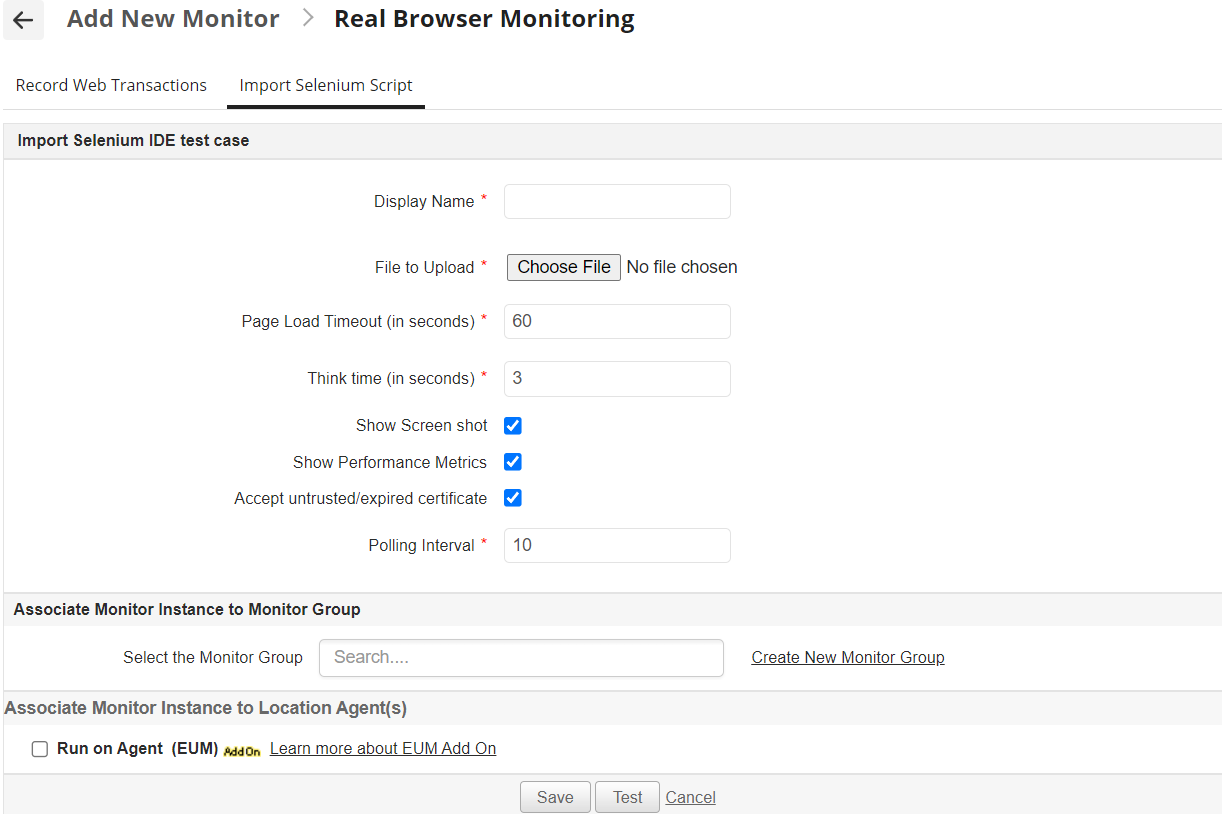
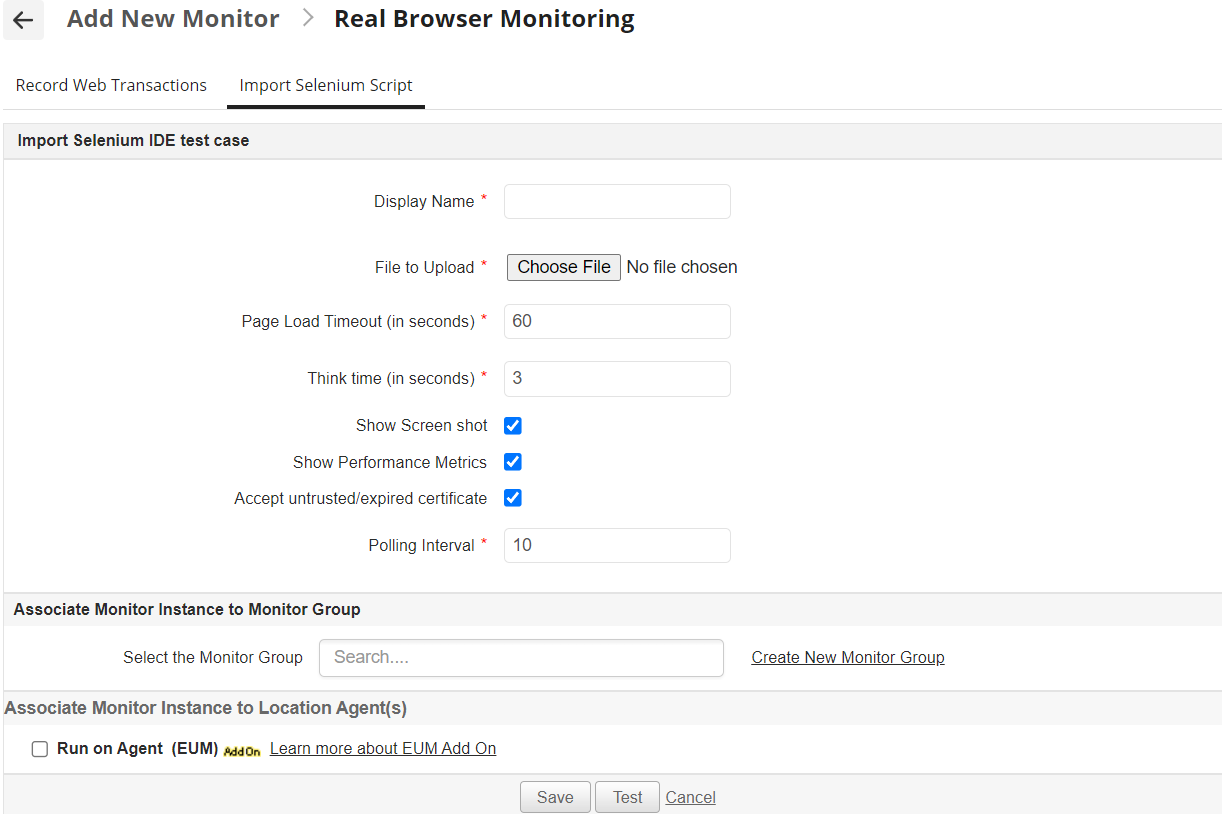
- Click on the Import Selenium Script tab to import existing test cases.
- Enter the Display Name of the monitor.
- Click on the Browse button to import a Selenium IDE testcase from your local machine.
- Specify the Page Load Timeout in seconds, which is the maximum amount of time the system will wait for a web page to load before it will trigger a timeout error.
- Specify the Think Time in seconds, which is the delay between two consecutive steps during transaction execution.
- Check Show Screen shot to capture screenshots of each step.
- Check Show Performance Metrics to capture performance metrics of each step.
- Check Accept untrusted/expired certificate to accept untrusted/expired certificates.
- Specify the Polling Interval in minutes.
- Choose the Monitor Group with which you want to associate the monitor (optional).
- Enable the Run on Agent option to run the Real Browser monitor from multiple locations.
- Choose the Browser Type to perform playback.
- Select the location agents from the agents displayed where the current testcase has to be replayed periodically.
- Click the Test button to perform a rudimentary test playback to see if Applications Manager has accepted the script and it is successfully executed. In case of failure, Applications Manager informs you of the reason for failure.
Note: Performing a test playback is recommended as it helps detect the errors in the testcase before data collection.
- Click on the Save to successfully create a new Real Browser monitor.
Note: Users can also choose to import Selenium scripts using the Recorder Extension UI. This feature allows you to upload pre-recorded scripts directly within the extension, providing a seamless alternative to the standard import method.